Uno
I helped Uno create a Figma plugin to export designs into pixel-perfect code. By researching and testing different avenues, I found a solution designers and developers would use. Besides saving time for the 20+ developers at Uno, the plugin is now used by more than 11.3k people.
Company
Uno Platform
Role
Senior product designer
[ View website ]
Streamlining the Design Handoff Process
Leveraging my expertise in Figma and design systems, we created a plugin people love to use.
Now, the Uno plugin helps reduce project startup time by up to 50%.
The Impact
- More efficiency
- With just a few clicks, anyone can export designs into pixel-perfect code. Eliminating the need for manual adjustments and saving valuable time.
- Consistency in design
- The design system library ensured consistency in design elements across projects. Standardized components made it easy for developers to implement designs accurately. Reducing errors and rework.
- Improved collaboration
- The plugin improved cooperation and communication between designers and developers by providing a single source of truth for design. Leading to a more efficient and streamlined handoff process.
LET’S GO OVER THE DETAILS
The Problem
Understanding the Challenges of Design Handoff
Picture this: you spend hours crafting the perfect design, only for it to get lost in translation.
Designers and Developers Often Speak Different Languages
As a designer who works with various teams, I experience firsthand the pain points in the design handoff process.
Without a streamlined process, designers spend hours preparing design files and documenting specifications. This manual work can lead to miscommunication and errors during handoff.
Moreover, inconsistent file structures, naming conventions, and design elements will easily lead to confusion. It’s a scope creep that has become the norm within some organizations. And it can be a real money pit.
Sure, design software has evolved over the last decades, introducing more advanced features for developers. But it still required lots of manual work. There had to be a way to streamline that process.
That’s where the Figma plugin came in.
The Solution
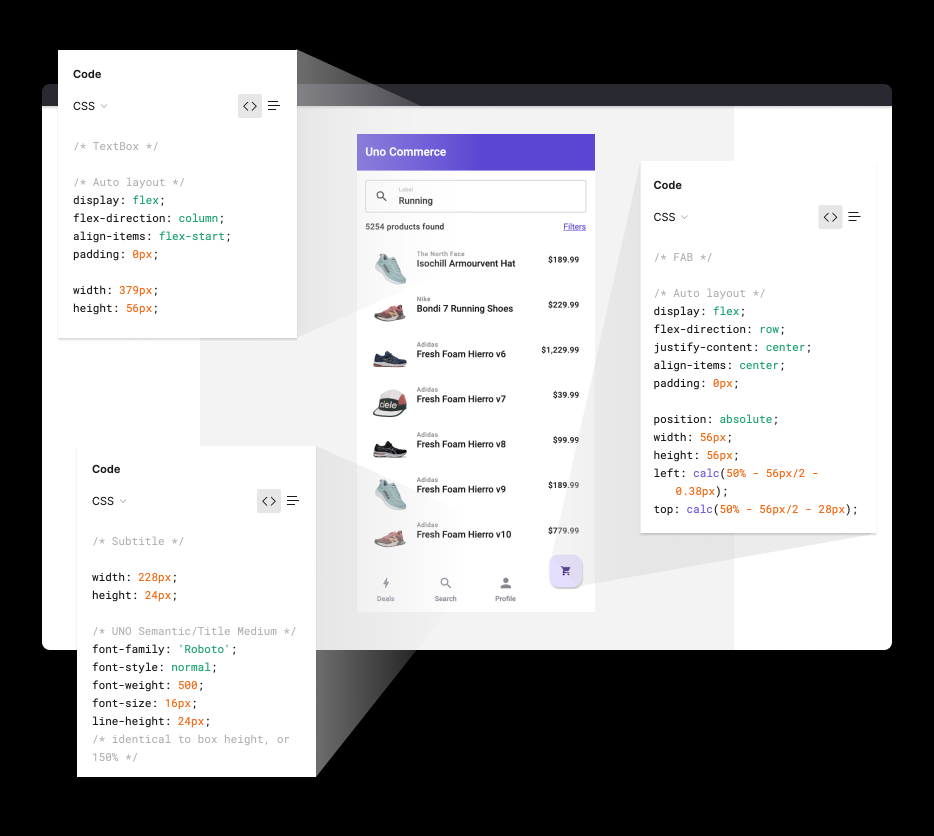
Create a Figma Plugin to Export Designs Into Code
At Uno Platform, we recognized the need for a streamlined design handoff process.
With teams working on multiple platforms, finding a solution to improve efficiency was crucial.
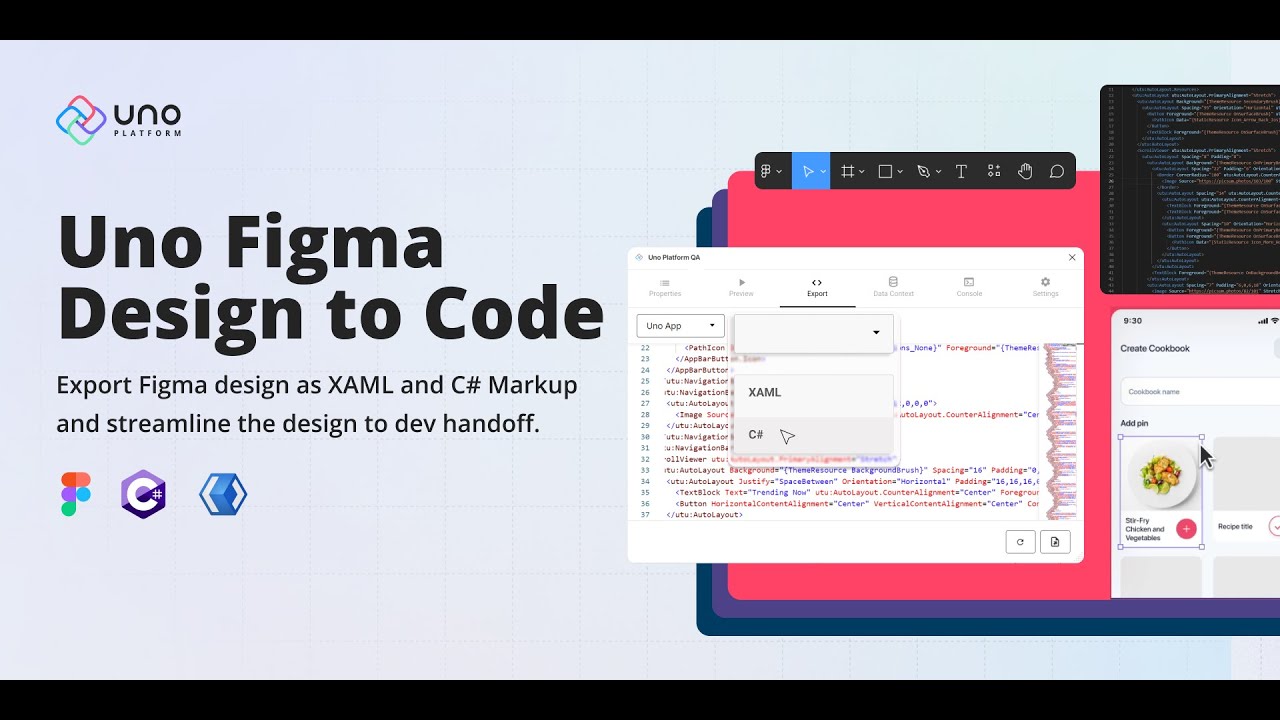
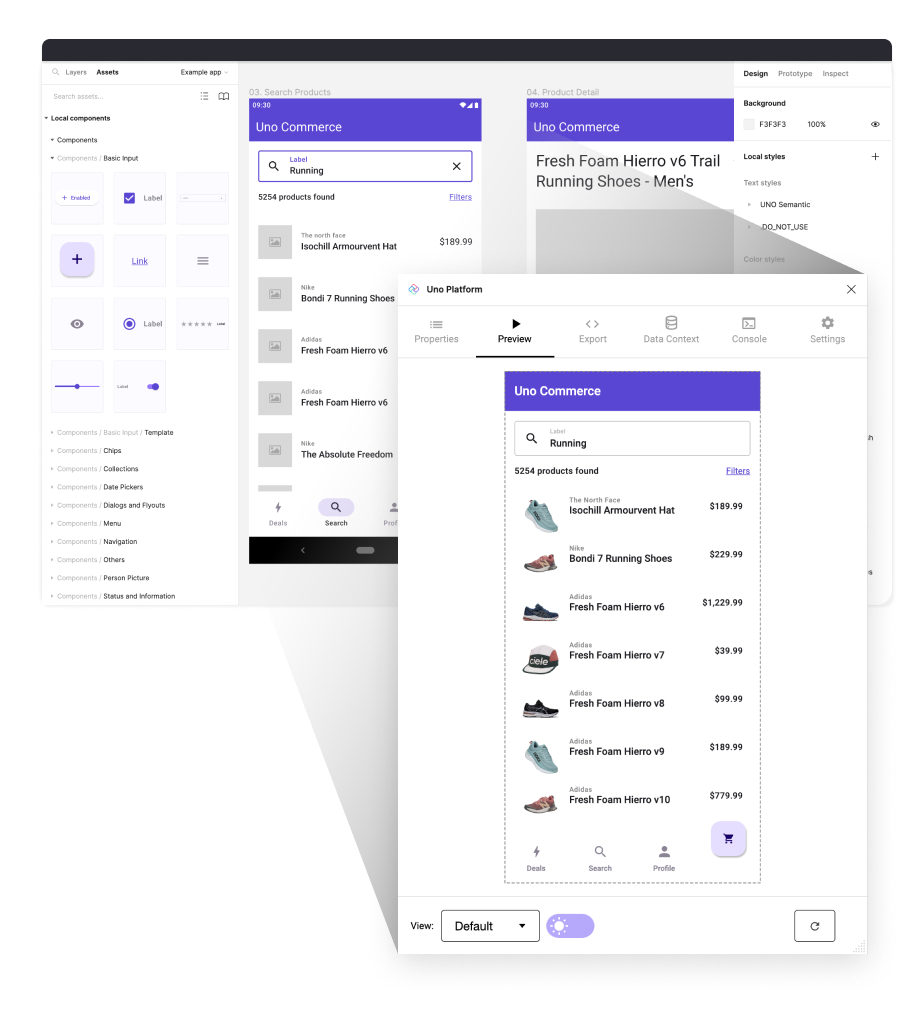
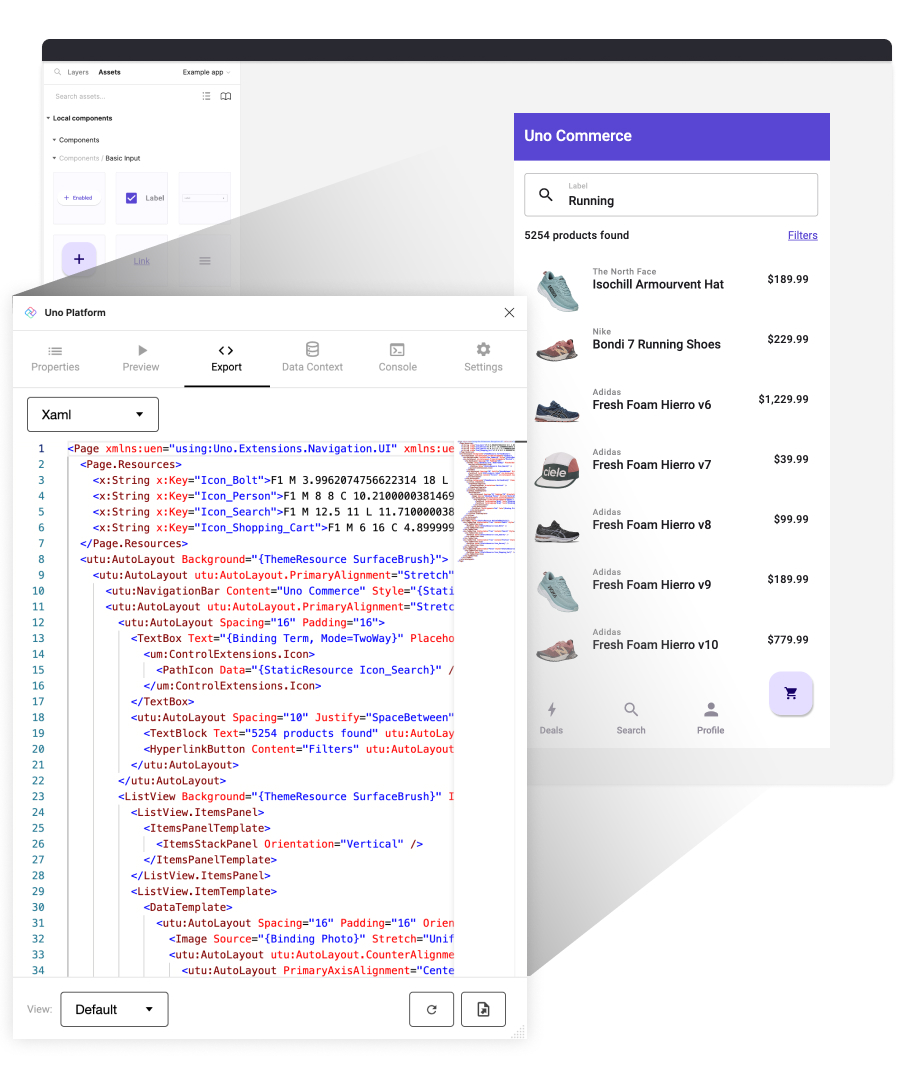
Watch the Uno plugin in action!
Now, let’s break down the solution!
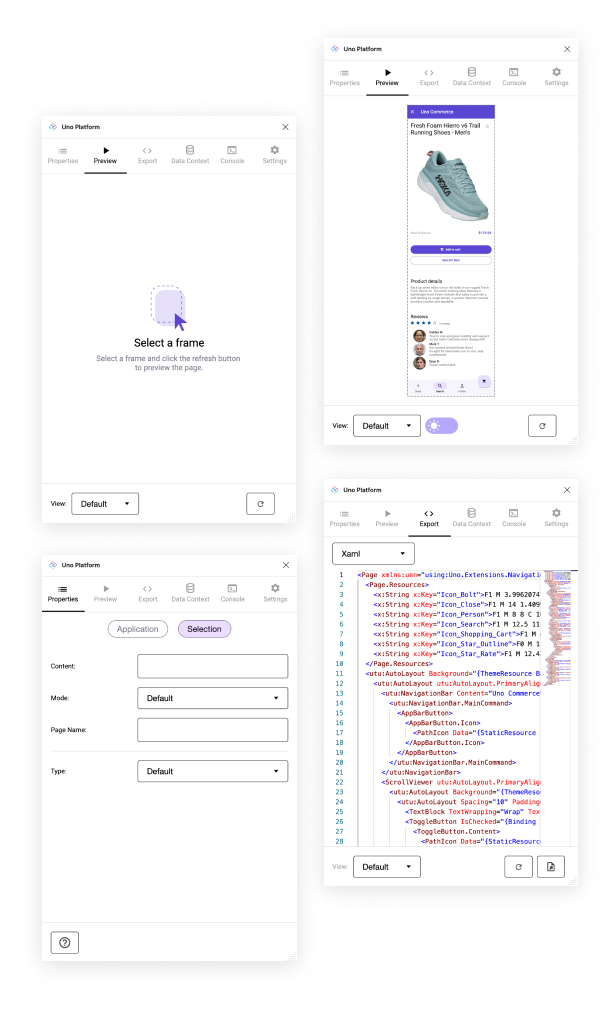
The Figma Plugin
We decided to speed things up by developing a Figma plugin to export designs into pixel-perfect code.
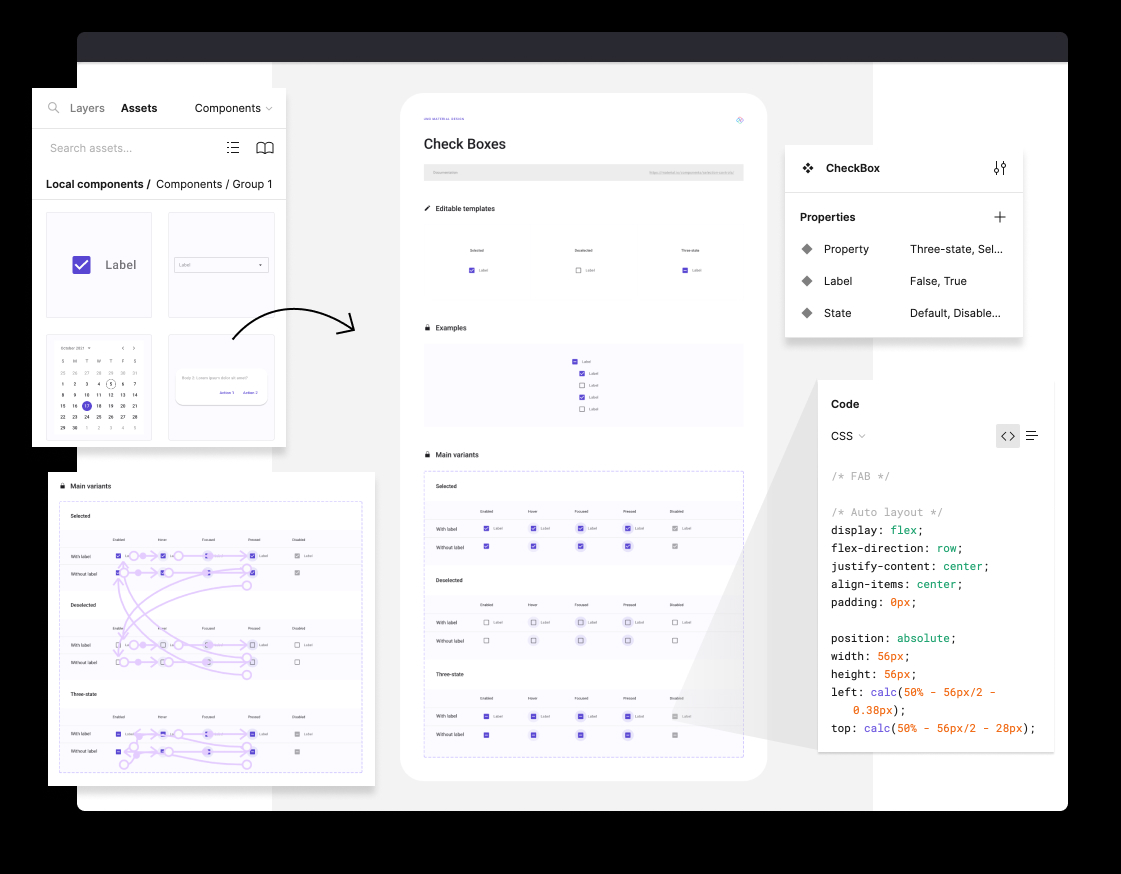
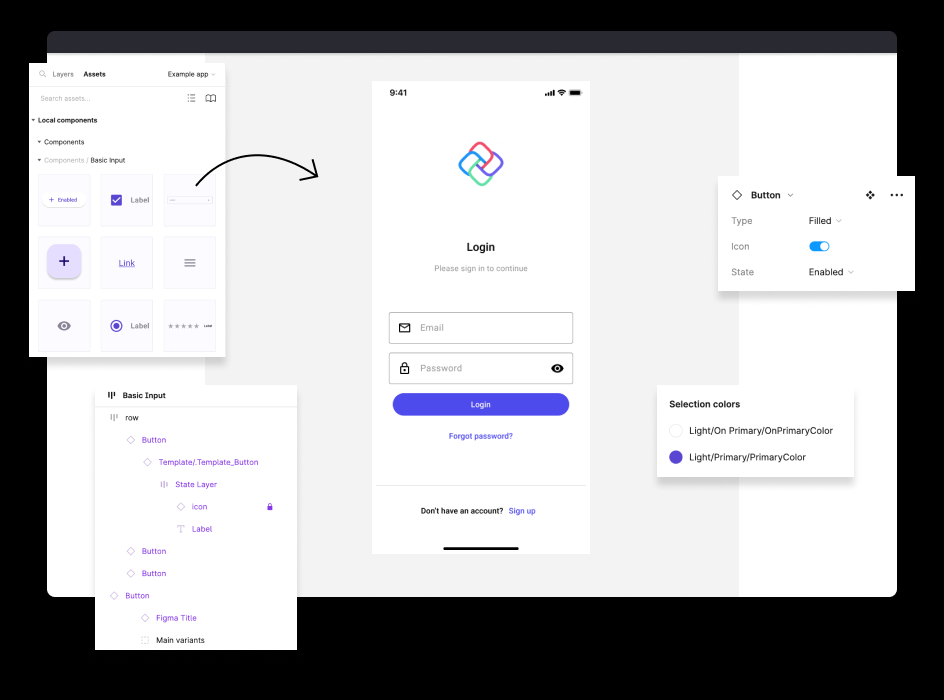
Create a Design System Library
This system was designed to be easily customizable by designers.
While being structured in a specific way that is recognized by the plugin.
Customizability
While the components were standardized, they were also designed to be easily customizable by designers. This allowed designers to maintain creative control over the design while ensuring that the components were structured in a specific way to be recognized by the plugin during handoff.
A New Era in Design Handoff
The design system library now facilitates a feedback loop between designers and developers, allowing improvements based on real-world usage. New components will be added, and pre-built templates might be added to speed things up even more.
During my journey at Uno, I learned that collaboration between designers and developers is crucial. Encouraging teamwork can lead to innovative solutions and groundbreaking outcomes.
The Figma plugin was an absolute game-changer for us at Uno Platform. I’m excited to see how it can revolutionize your design workflow.
Credit
Thanks to the following designers for their amazing work:
Fabien Laborie, and Ludwig Tremblay